Overview
During my work at Staffordshire University, I was tasked with understanding the fundamentals of the fixed graphical pipeline using OpenGL to prepare for the programmable
pipeline in Year Two. Throughout this project I learnt many techniques, Object Oriented Programming is an important concept to understand for this
project to keep code manageable and readable, researching skills and problem-solving also helped when an issue was encountered, and good coding practice such as comments and naming standards
allowed me to navigate and understand my code base quickly and efficiently.
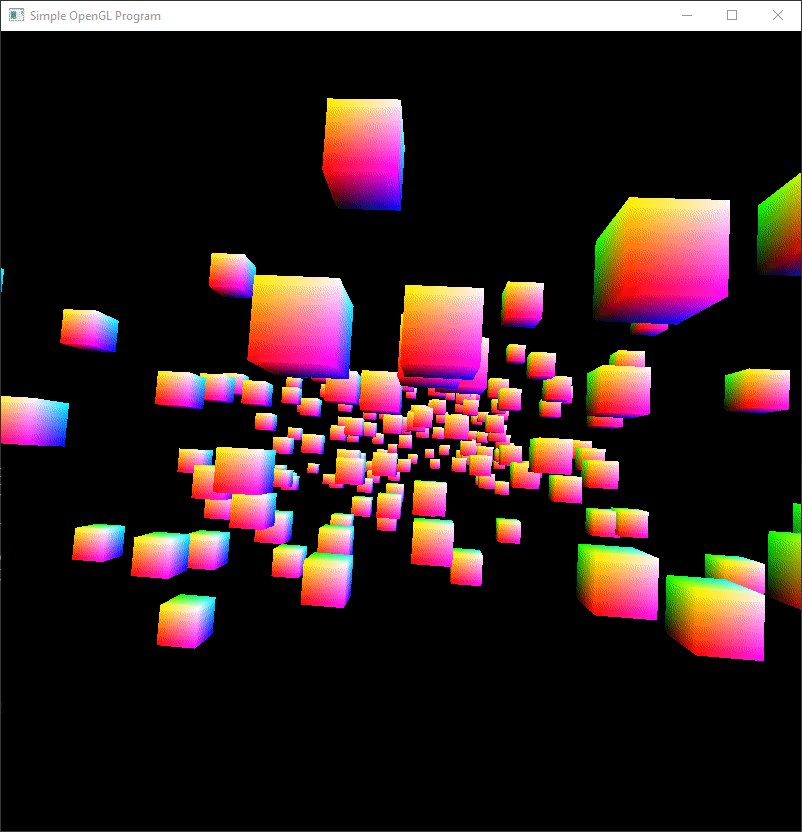
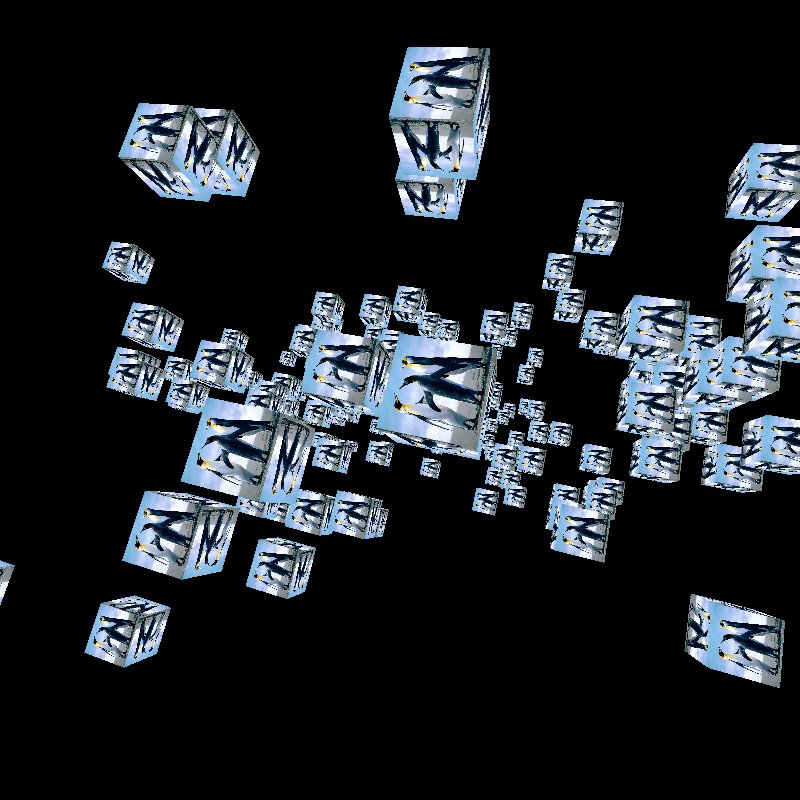
This GIF shows the final piece I produced which is a complex 3D scene that can load .obj files and render them using lighting, materials, and textures, in the scene that they are rendered
Text is also displayed and a depth buffer is used, and to ensure smooth animations double buffering has been implemented. The player can move around the scene using their keyboard to control the camera or turn the lighting off and on.