Overview
During my second year of University, I was tasked with further understanding of the graphical pipeline, building upon the knowledge of year one and OpenGL. For this project I created a basic seen in DirectX11 using C++ that showed of key skills and aspects of graphics I have learnt.
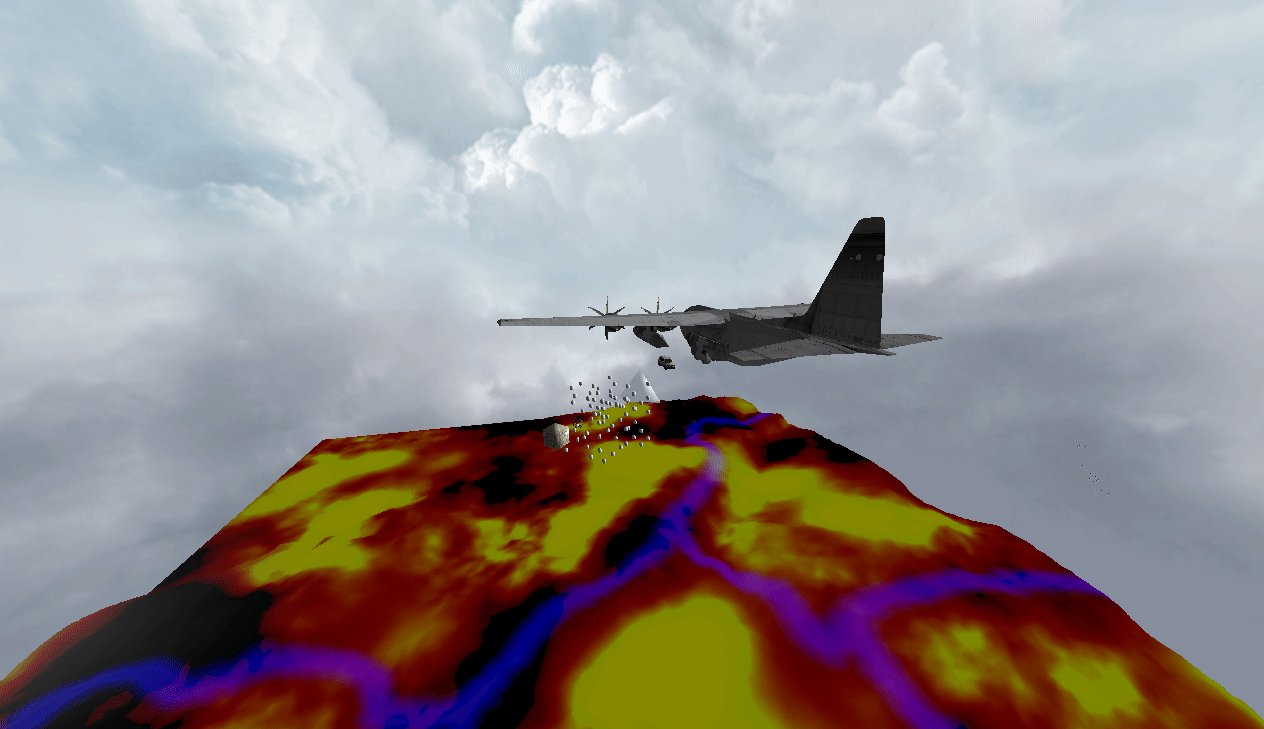
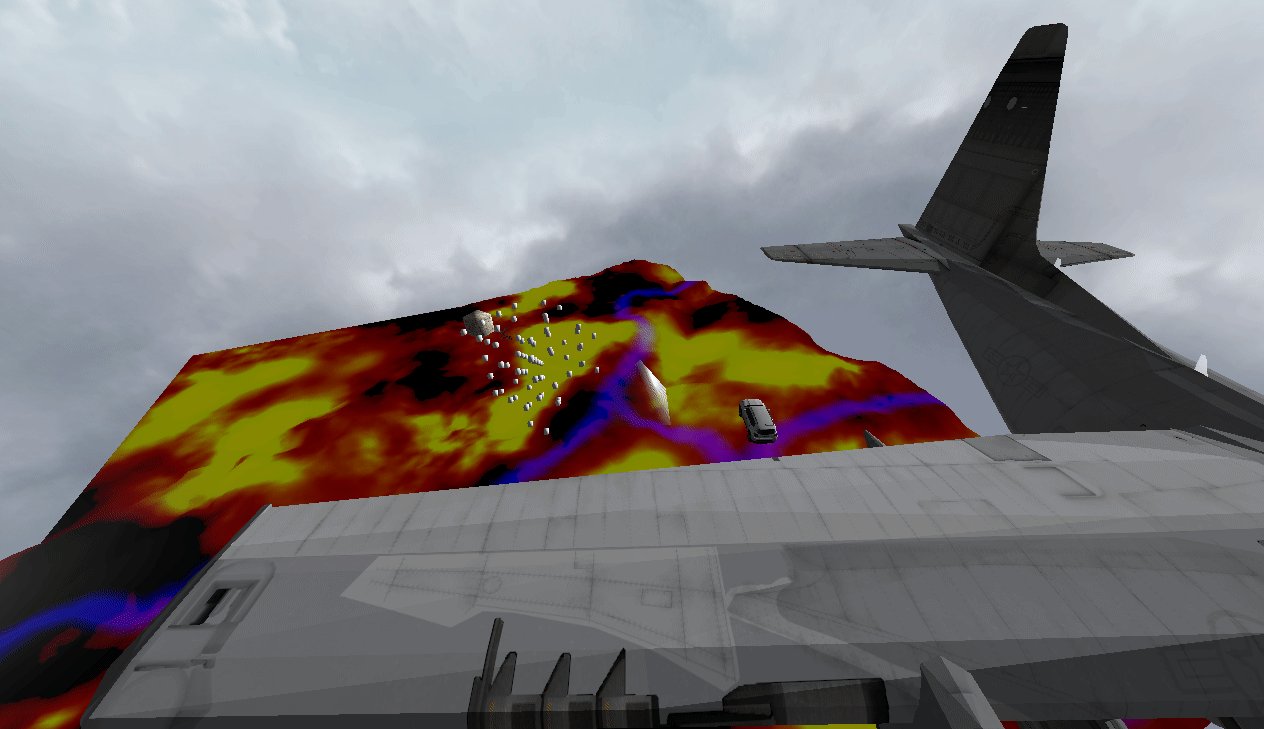
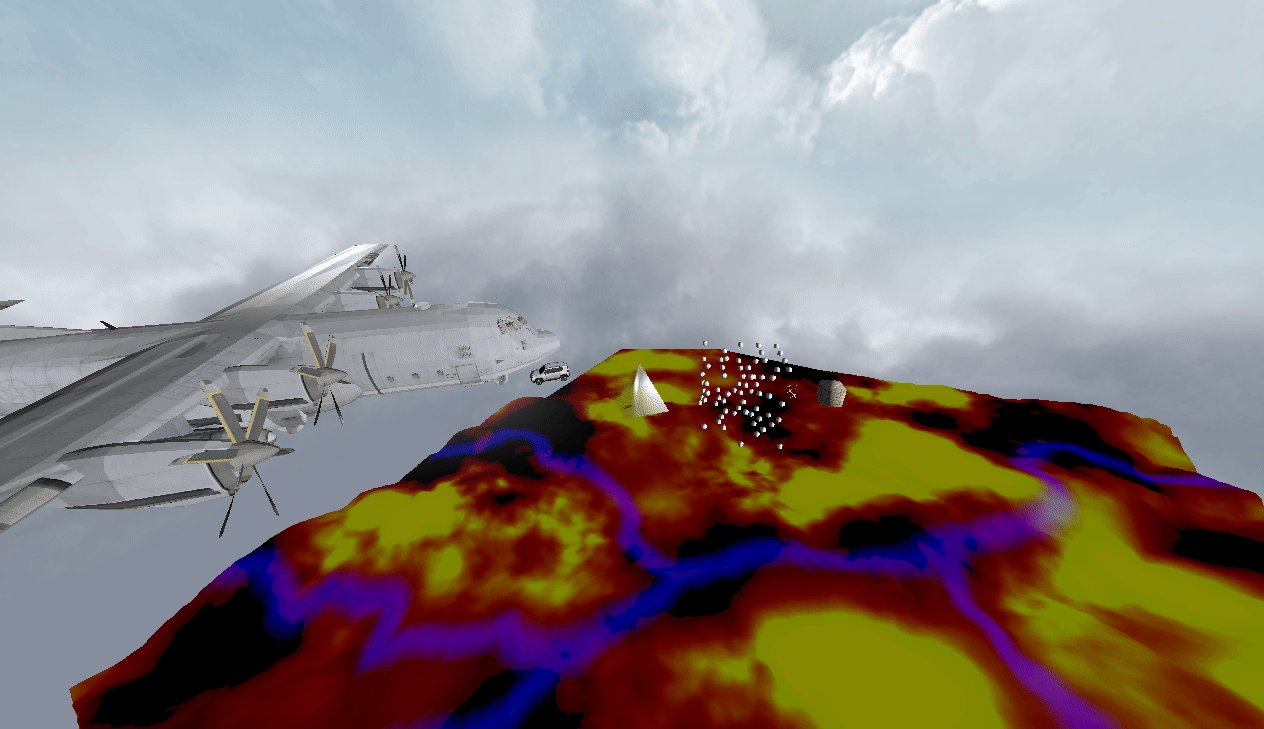
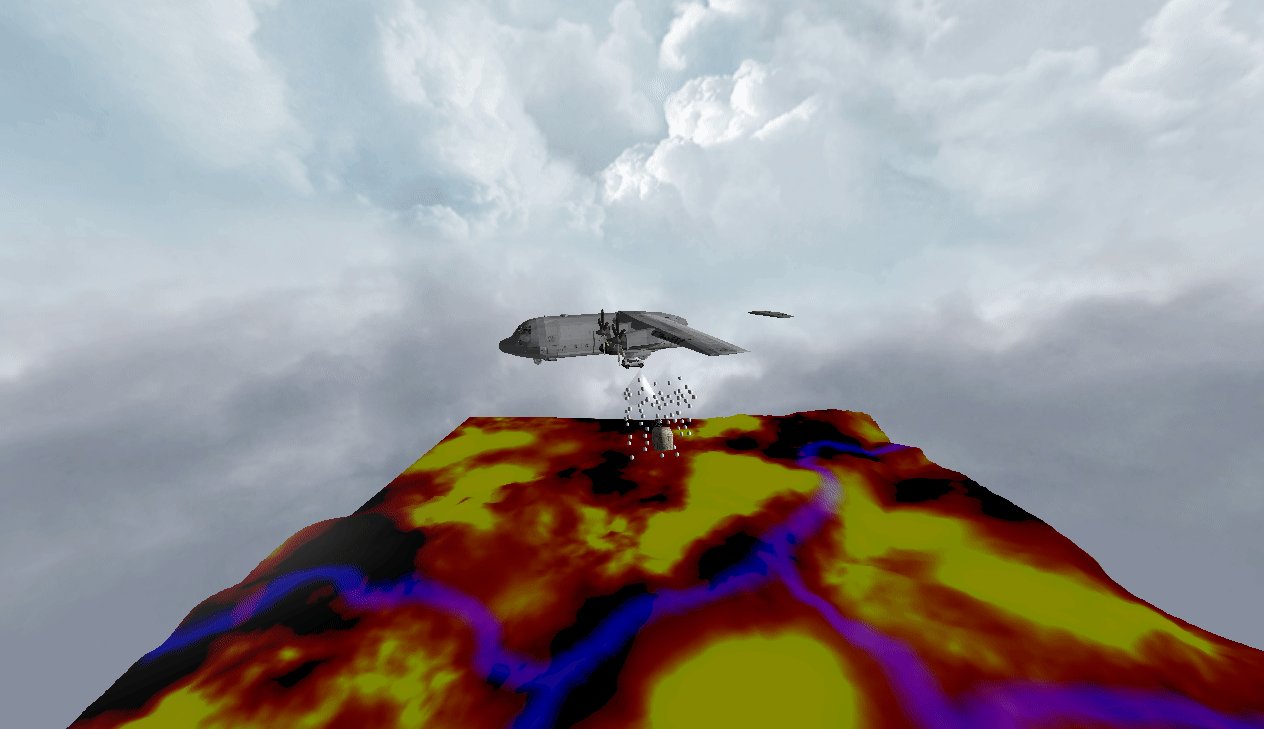
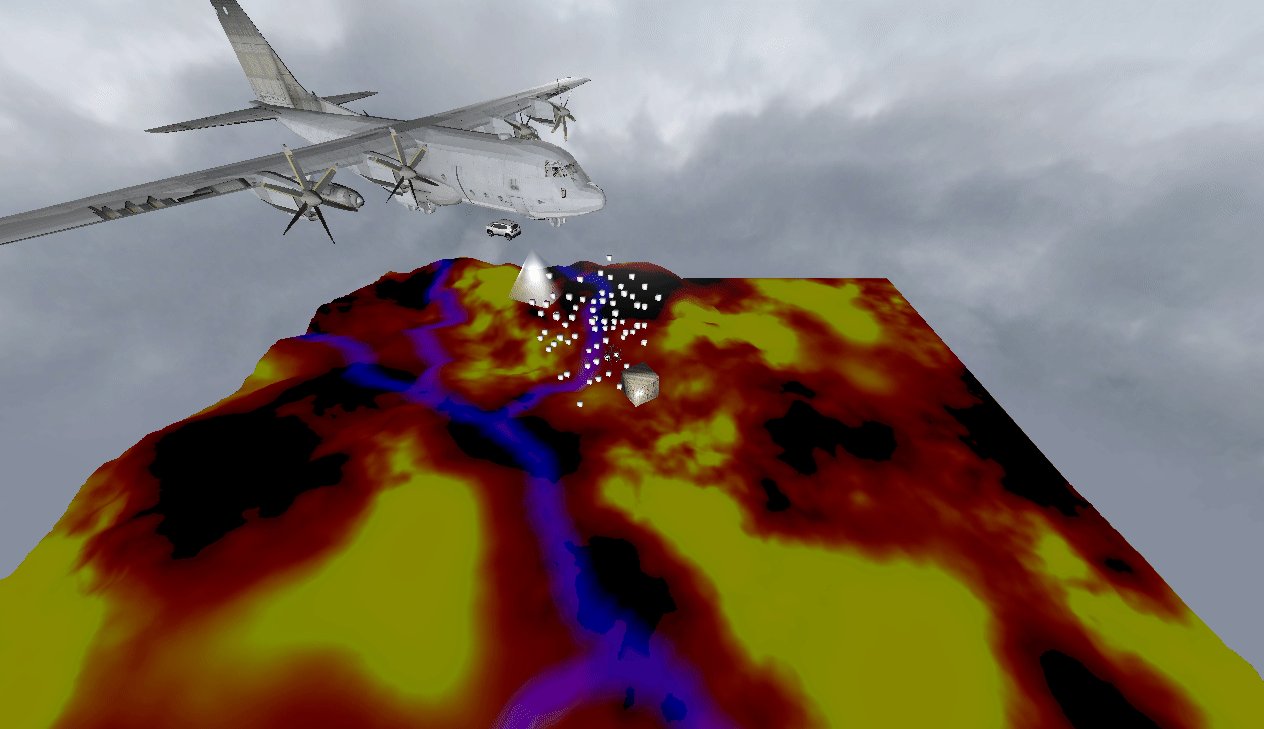
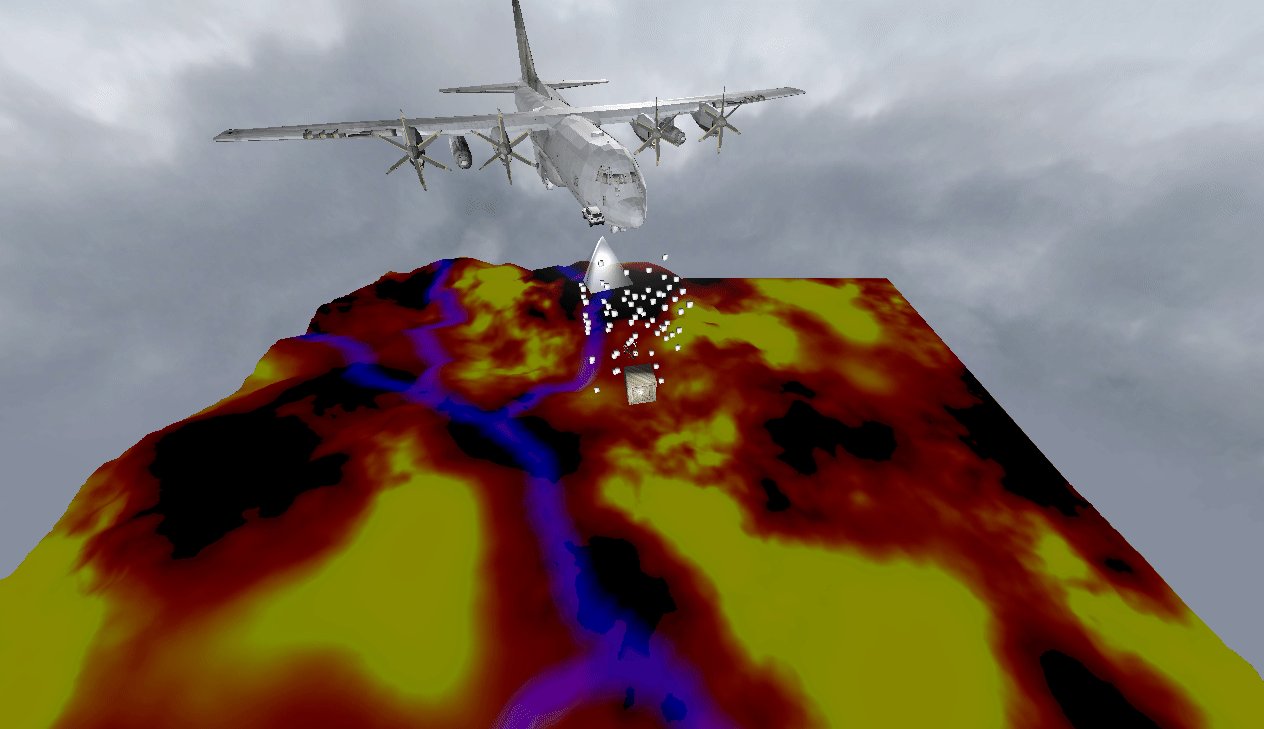
This GIF shows the final piece I produced which is a complex 3D scene that can load .obj files and render them using lighting, materials, and textures. A depth buffer is used, and to ensure smooth animations
double buffering has been implemented. The player can move around the scene using their keyboard to control the camera or turn the lighting off and on.
Grade: First
Github Repo
Features implemented:
Hard Coded Cubes (both Textured and Untextured)
Transparent Pyramid
Textured Model Loaded Objects
Specular Mapped Crates
Full Per Pixel Phong Lighting
Additional Area Light
Fully Controllable Debug Camera
Three Different Static Cameras
Static Camera That Looks at an Object
Picking
Terrain
Alpha Clipped Texture
Skybox (follows camera)
Json Loading of Config Files (Lighting and Object Data)
Heightmap